HANOI  098 771 2288 098 771 2288 |
HCMC  098 272 1733 098 272 1733 |
LIÊN HỆ BÁO GIÁ | ADINA PROFILE |
Logo 3D trực quan, đa diện, tạo hình theo chiều sâu ấn tượng. Vậy bạn đã biết cách tạo logo 3D cho thương hiệu của mình chưa? Nếu bạn đang vướng mắc vấn đề này thì hãy tham khảo ngay những gợi ý hữu ích sau của Adina Việt Nam nhé!
Nội dung bài viết
Gợi ý cách thiết kế logo 3D chuyên nghiệp
Dưới đây là một vài ý tưởng thiết kế logo 3D mà Adina Việt Nam muốn chia sẻ tới bạn:
Áp dụng hiệu ứng đổ bóng, gradient và điểm sáng để tạo chiều sâu
Một logo 3D hoàn chỉnh không thể thiếu 3 yếu tố:
- Cách đổ bóng
- Hiệu ứng chuyển màu gradient
- Điểm sáng nổi bật.
Kết hợp các yếu tố này, logo của bạn từ dạng thiết kế phẳng sẽ nhanh chóng đi vào chiều thứ 3.
Vậy cần đổ bóng ra sao? Chuyển màu như thế nào đó? Tạo điểm sáng nổi bật ở đâu? Rất đơn giản, bạn có thể đổ một cái bóng đơn cho logo theo chiều nhiều hướng: Từ trái sang, từ trên xuống, từ dưới lên,… Tất cả đều tạo ra cảm giác lơ lửng sinh động cho logo.

Kế tiếp, hiệu ứng chuyển màu gradient là sự kết hợp của các sắc thái màu khác nhau. Bạn có thể sử dụng gradient mờ dần từ một màu thành dạng trong suốt. Tuy nhiên cách tạo chiều sâu này cho logo sẽ khiến biểu tượng của bạn “kén” chất liệu in ấn. Nó chỉ thích hợp với dạng truyền thông online.
Về điểm nổi bật, hãy cố gắng tìm ra tâm điểm chính của logo. Sau đó tập trung cách điệu hoặc nhấn nhá một chi tiết bất kỳ vào vị trí đó. Thêm điểm sáng ở một vài nét thiết kế. Như vậy bạn đã có ngay một logo đa chiều cuốn hút.
Dùng các yếu tố thực tế đánh lừa thị giác
Kết hợp các yếu tố thực tế là một gợi ý tuyệt vời để tạo ảnh quang học 3D cho logo của bạn. Tạo tạo chân thực yếu tố này trong logo, bạn sẽ đánh lừa được thị giác của người xem. Biểu tượng nhận diện của bạn sẽ trở nên sâu hơn. Thậm chí còn gợi cảm giác như logo đang “nhảy múa” trên màn hình thiết bị.
Dựng logo 3D bằng cách tạo chiều sâu cho logo vẽ tay
Rất nhiều người khi nghĩ về logo 3D đã hình dung tới việc sử dụng các kỹ thuật số cao siêu, hiện đại trên Adobe Illustrator. Mặc dù hướng thiết kế này mang nhiều ưu điểm nhưng khó truyền tải cảm xúc chân thành. Tạo logo 3D bằng nét vẽ tay chính là giải pháp vừa hiện đại, vừa ấm áp. Chỉ bằng cây bút chì nhỏ cùng phong cách phác họa chân thực, chi tiết, kết hợp phối cảnh phù hợp, bạn đã tạo ngay được một logo 3D không hề kém cạnh với biểu tượng kỹ thuật số.

Tiến xa hơn với logo 3D động
Nếu bạn muốn logo của mình tiến xa hơn nữa thì hãy thử tạo logo 3D xem sao nhé. Với vài thao tác trên Adobe Animate, bạn có thể dễ dàng di chuyển các yếu tố trong logo để tạo ảnh động táo bạo, cuốn hút và sáng tạo đột phá.
Xây dựng câu chuyện trên logo 3D
Trong thiết kế đồ họa 3D nói chung và thiết kế logo 3D nói riêng, kết cấu mang chiều sâu thôi chưa đủ, nó cần lan tỏa thông điệp với ý nghĩa sâu sắc. Hãy khéo kéo lồng ghép một câu chuyện hấp dẫn trong biểu tượng 3D của bạn. Chắc chắn bạn sẽ sở hữu một thiết kế logo vừa cuốn hút, vừa đa chiều là giàu ý nghĩa. Đây sẽ là điểm nhấn đáng nhớ cho người xem.

Lưu ý khi làm logo 3D
Tạo logo 3D đem tới cái nhìn trực quan đa diện. Tuy nhiên nếu không không phải designer chuyên nghiệp thì bạn hãy ngó qua những lưu ý quan trọng dưới đây nhé:
- Đổ bóng logo theo chiều thích hợp, tránh gây cảm giác khó hiểu, mất cân bằng.
- Chuyển màu tinh tế, sử dụng gam màu cùng sắc thái để thiết kế không bị ngắt quãng.
- Không nên dùng quá nhiều hiệu ứng để tạo logo 3D gây hoang mang cho người nhìn.
- Không phải tất cả nhóm ngành đều phù hợp sử dụng logo 3D. Chỉ nên áp dụng loại logo này cho nhóm ngành sáng tạo hoặc thiên tính kỹ thuật, điện tử. Tránh dùng logo 3D cho nhóm ngành luật, kiểm toán, nhóm chính trị,…
Hướng dẫn thiết kế logo 3D online
Bạn đã sẵn sàng để tự tạo logo 3D cho thương hiệu của mình chưa? Hãy tham khảo ngay hướng dẫn chi tiết bên dưới của Adina Việt Nam bạn nhé!
Bước 1: Tạo file thiết kế mới
Bạn cần mở phần mềm Adobe Illustrator lên. Sau đó tạo một file thiết mới với đầy đủ thông số theo chỉ dẫn ở bảng sau:

Kế tiếp, bạn hãy tới phần Preferences -> Guides & Grid -> Tạo lưới 50x50px theo chỉ dẫn sau:

Đi tới tab View -> kiểm tra các tùy chọn trong View -> Show Grid and View -> Snap to Gird.
Bước 2: Chọn biểu tượng hình học cho logo
Trong phần này, Adina Việt Nam sẽ hướng dẫn bạn tạo logo 3D theo dạng hình tròn. Bạn hãy vẽ 3 hình tròn và sắp xếp chúng theo kích thước, vị trí dưới đây:

Bước 3: Kết hợp các đối tượng
Chọn tất cả đối tượng đã phác họa bên trên, sử dụng công cụ Shape Builder (phím tắt Shift + M) để kết hợp chúng lại như hình vẽ dưới đây. Sau đó tiếp tục tô màu toàn bộ các đối tượng, xóa phần dư thừa.

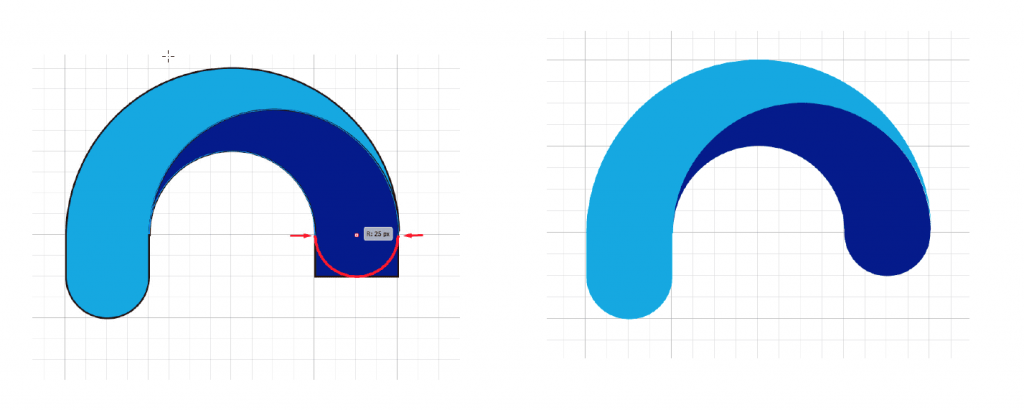
Kế tiếp, bạn nhấn Direct Selection (A) để bo các góc của khối hình học thành hình vòng cung.

Bước 4: Tạo một cạnh của biểu tượng
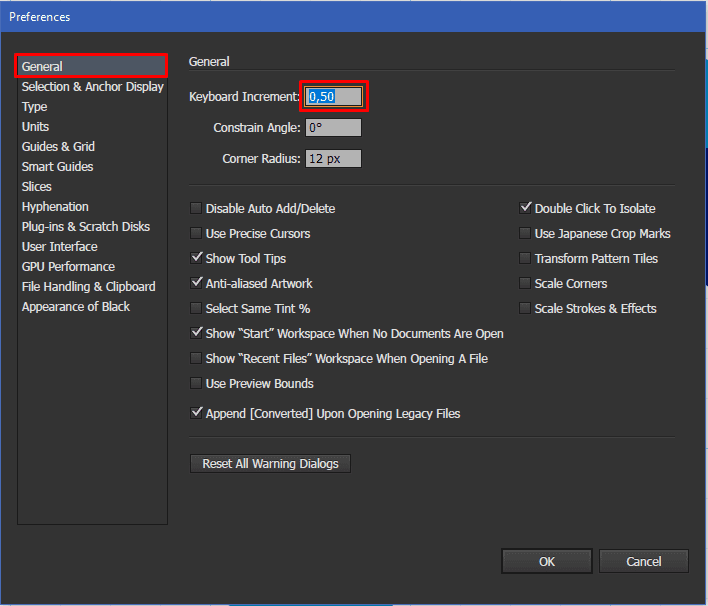
- Tắt chế độ lưới đi bằng cách vào Preferences -> General -> Keyboard Incremanet: 0,50.

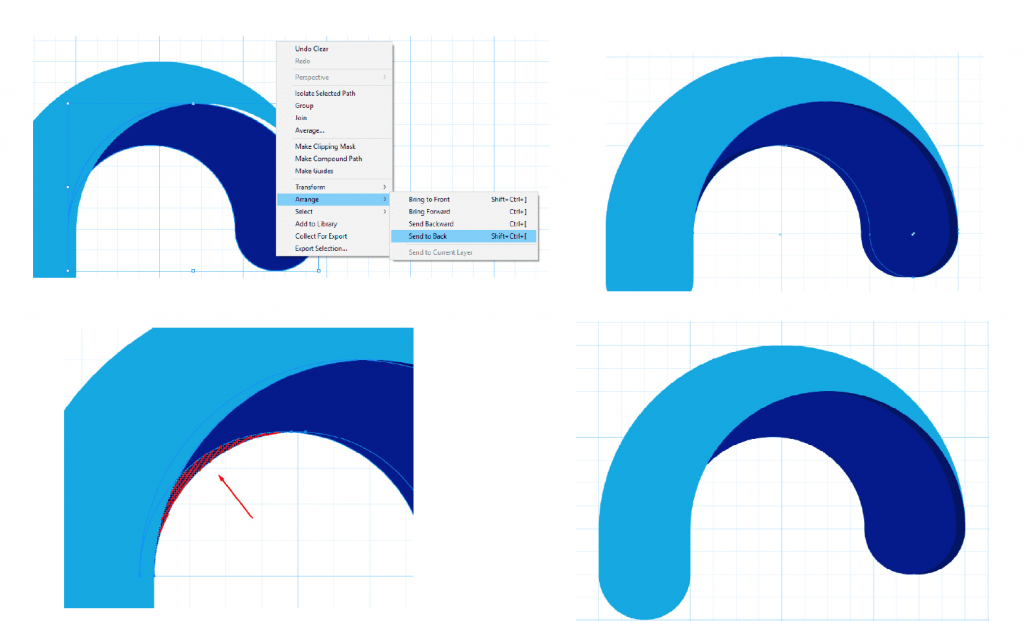
- Chọn phần bên trái của hình vòm, di chuyển nó sang trái bằng cách nhấn phím mũi tên 10 lần -> chọn đối tượng, kích chuột phải rồi nhấn Arrange -> Send to back để di chuyển nó ra đằng sau.

- Tiếp tục chọn phần bên phải của vòm và cũng di chuyển nó sang phải, rồi đưa ra sau như phần bên trái của vòm. Tuy nhiên phần này bạn cần tô màu đậm hơn để phân biệt với màu đối tượng chính.
Bước 5: Thêm hiệu ứng 3D cho logo
- Sử dụng công cụ Gradient (G) để tạo gradient tuyến tính cho phần bên trái và mặt sau của logo, sau đó thêm một gradient khác vào các cạnh của logo.

- Chọn phần vòm trên của logo -> nhấn Ctrl + C để sao chép -> Ctrl + F tô màu vàng cho phần chọn. Tiếp tục lặp lại hành động trên với màu đỏ. Kế tiếp, dùng công cụ Direct Selection (A) để chọn điểm dưới cùng của vòm -> nhấn mũi tên hướng lên để di chuyển phần này lên trên -> chọn đối tượng màu đỏ và màu vàng -> nhấp vào Minus Front trong tab Pathfinder.

- Tiếp tục thực hiện tương tự để có hiệu ứng vát như hình sau:

- Tô các cạnh bằng hiệu ứng trong suốt -> áp dụng gradient dọc theo góc xiên:

Bước 6: Thêm phản xạ ánh sáng cho logo
- Tạo bản sao của phần trên logo -> tô hình mới với màu đỏ và vàng -> giữ Shift để chuyển 3 hình sang trái -> chọn 2 hình và vào tab Pathfinder, nhấn vào Minus Front -> dùng công cụ Gradient (G) để áp dụng một gradient từ màu trắng với độ mờ 50% sang màu trắng với độ mờ 0%.

- Tạo điểm sáng cho phần vòm trên như hình vẽ

- Thực hiện tiếp tục như trên bạn sẽ tạo logo 3d online hoàn thiện như sau:

Mẫu thiết kế logo 3D đẹp mắt
Logo 3D của Revolve

Logo Synergy

Logo Lighthouse

Tạo logo 3D Webics

Logo Bootmax

Logo Webitor

Trên đây là toàn bộ thông tin về tạo logo 3D. Hy vọng bài viết đã cung cấp tới bạn những kiến thức bổ ích. Hẹn gặp lại bạn trong những chuyên mục tiếp theo của chúng tôi.
ADINA VIỆT NAM – Branding & Strategy
- TP HN: Số 32 Ngõ 133 – Thái Hà, Trung Liệt, Đống Đa, Hà Nội
- TP HCM: Số 86/54 đường Phổ Quang, phường 2, quận Tân Bình, TP.HCM
- Tel: 098 771 2288
- Phone: 024 6659 6680
- Email: info@adina.com.vn
- Website: https://adina.com.vn/









